闪屏,即我们打开APP时出现的第一个画面。以此为媒介的闪屏广告,也因其“无法屏蔽”的属性被品牌主们奉为“曝光利器”,常用于新品上市发布、促销、周年庆、节日营销等活动中。
从素材上看,闪屏广告占据手机整个屏幕,分辨率高,可以容纳更多信息,呈现更多细节。比例也比较特殊,和手机一样是竖屏,故其在设计构图上也和一般广告有所不同。
今天,就配合案例来分析一下闪屏广告的构图方法!
场景图片+文字
适合行业:教育 / 家居 / 房地产 / 金融 / 交通
用照片营造氛围
高质量的照片会获得用户更多的视线停留时间,再配合走心的文字,来营造讲故事的氛围,以获得用户情感上的共鸣。
用色块来构图
除了把单张照片平铺,我们还可以叠加色块来构图。
如下方,白色色块把画面一分为二,文字和商品的排布让整体结构具有稳定感,引导用户视线从左到后,先从情感上打动用户,而后聚焦到产品本身。
文字和背景的关系
元气十足的人物形象、充满阳光感的场景为画面定下了整体基调。设计的亮点在于,右上角的文字和背景的太阳形成明度上的高对比,同时,模特的视线也看向右方文字区域,引导用户的视线。
以商品为主体
适合行业:服饰 / 日化 / 电商
上下构图
闪屏的竖版比例,非常适合以商品为主体,上下构图。
如下图,商品图和文字居中对齐,商品作为主体,占据了画面的大部分面积。文字采用细黑体,和商品呈现了面积上的对比,显得更为精致。
营造画面的层次感
当多种商品组合摆放的时候,可以营造节庆感促销感。下图是一个优秀的中心构图设计,主要由两层视觉焦点构成。
第一层是由外侧的框线包围的区域,框出了重点信息,包括上下两排文字和中心的商品组。
第二层是由商品组成的三角型的区域。中心商品最高,其余商品依次往后排,形成了视觉上的纵深感。
充满时尚感的商品组合
电商类的产品,如服饰,化妆品,电子产品等,可以采用下图的风格。
只需要一个简约的纯色背景,配合装饰性的文案和元素,就可以营造出带有时尚感、设计感的风格。
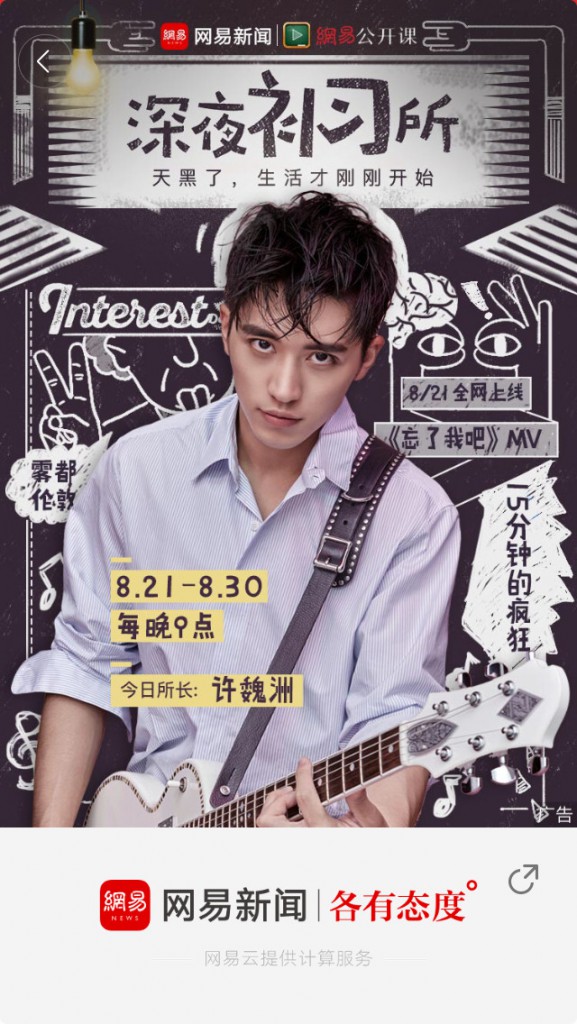
以人物为主体
适合行业:娱乐消闲 / 教育 / 电商 / 游戏
使用半身像的照片
半身像的照片和闪屏广告的尺寸非常契合,竖版的构图中人物为主,文字为辅。
注意文字的位置
文字可以穿插在人物图层的前后,作为背景元素弱化设计,或是作为重点信息高亮显示,起到丰富画面层次,增加空间感的作用。
杂志风格的排版
传统杂志经常使用人物半身像作为封面,围绕大小错落的文字,同样这种设计风格也运用到闪屏广告的设计上,会带给人耳目一新的感觉。
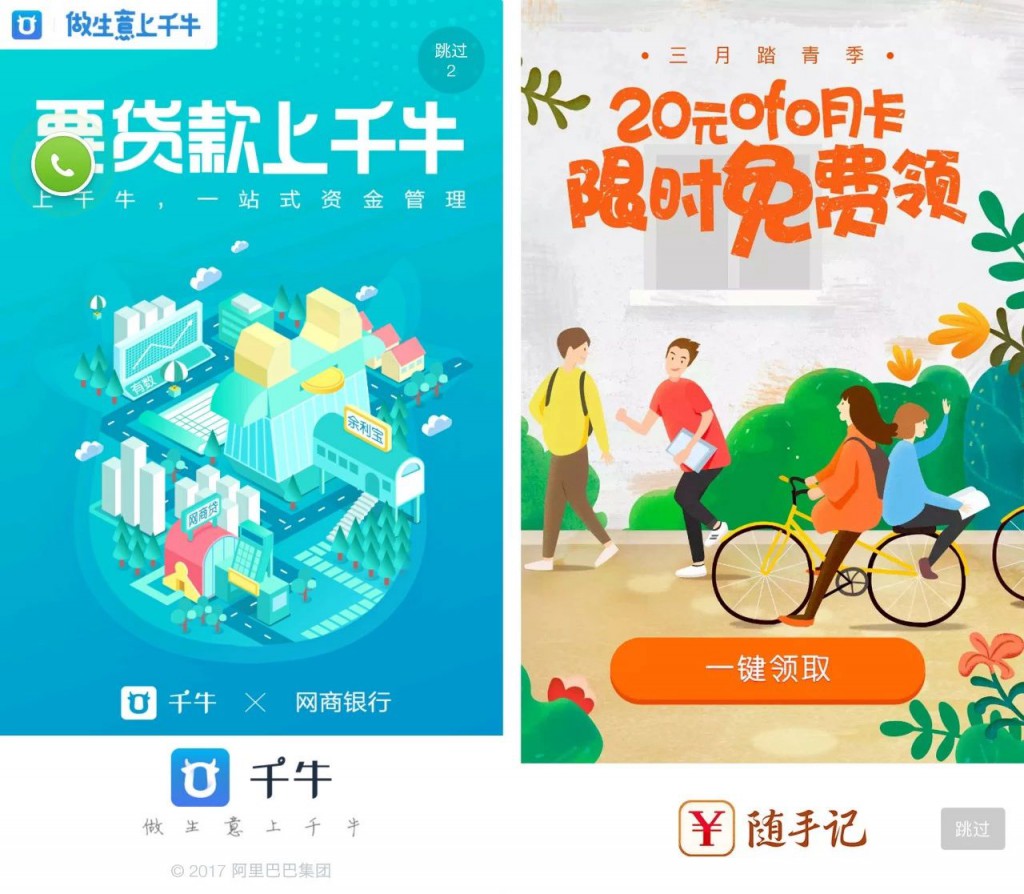
插画风格
适合行业:游戏 / 电商 / 金融 / 交通
插画决定品牌印象
在闪屏这样分辨率非常高的广告位上,插画会获得更好的展示,而插画内容和风格,决定了用户对品牌的印象。
不管是什么行业,都可以使用插画作为广告主体,比起传统的商品广告,插画广告会更有亲和力,获得更多好感。
文字配合插画风格
游戏行业有丰富的原画作为广告素材,很容易就出效果。需要注意的是,游戏广告的设计,需要着重在文字效果上。
如下图,硬汉式格斗游戏,所配的文字也采用了粗矿的黑体字变形,叠加金属质感的纹理,色调和背景原画也非常统一。
下图可爱Q萌风的游戏,原画风格具有果冻质感,配合的文字字体也十分可爱,质感简洁清新,和原画保持一致。
以上就是最常用的几种闪屏设计方法了,每个行业所拥有的设计素材,广告的推广目的都有非常大的区别,我们需要根据行业来选择最适合的设计形式和设计构图。
那么,我们下次再见~
更多精彩内容,尽在微信公众号厚昌学院
 赵阳SEM博客
赵阳SEM博客